引言
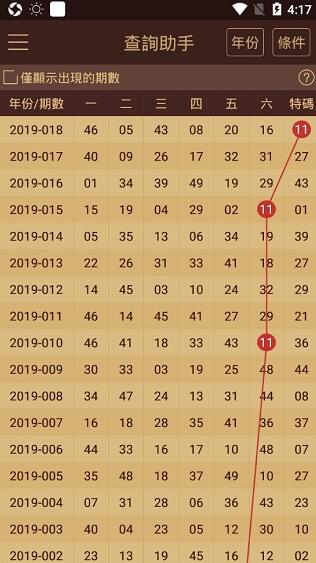
随着互联网技术的发展,越来越多的人开始通过在线平台查询彩票开奖信息。72396.com作为一个查询澳彩开奖的网站,因其便捷性和实时性受到了广大用户的青睐。本文将探讨如何通过仿真方案实现一个类似72396.com的澳彩开奖查询网站,并分析其技术实现细节。
网站设计目标
我们的目标是创建一个用户友好、响应迅速且数据准确的澳彩开奖查询网站。该网站应具备以下特点:
1. 实时更新开奖信息,确保用户能够第一时间获取最新数据。
2. 界面简洁明了,易于用户操作和查询。
3. 提供历史开奖数据查询功能,方便用户进行趋势分析。
4. 移动端适配,确保用户在不同设备上都能获得良好体验。
技术选型
为了实现上述目标,我们需要选择合适的技术栈。以下是我们考虑使用的技术:
1. 前端:React或Vue.js,用于构建动态且响应式的用户界面。
2. 后端:Node.js或Python Flask,用于处理数据请求和服务器端逻辑。
3. 数据库:MySQL或MongoDB,用于存储开奖数据和用户信息。
4. API:使用第三方彩票数据提供商的API,以获取实时开奖数据。
前端实现
前端部分是用户与网站交互的界面。我们将使用React框架来构建前端应用。以下是前端实现的关键步骤:
1. 设计UI/UX,确保界面美观且易于使用。
2. 使用React Router实现页面路由,方便用户在不同页面间切换。
3. 通过Axios或Fetch API与后端通信,获取开奖数据。
4. 使用Redux或Context API管理应用状态,确保数据的一致性。
5. 实现响应式设计,适配不同屏幕尺寸和设备。
后端实现
后端部分负责处理数据请求和服务器端逻辑。我们将使用Node.js和Express框架来构建后端应用。以下是后端实现的关键步骤:
1. 设计RESTful API,提供数据请求和响应的接口。
2. 使用第三方彩票数据提供商的API,获取实时开奖数据。
3. 将获取的数据存储到数据库中,以便前端查询。
4. 实现用户认证和授权机制,保护用户数据安全。
5. 优化API性能,确保数据请求和响应的高效性。
数据库设计
数据库是存储开奖数据和用户信息的关键组件。我们将使用MySQL数据库来实现数据存储。以下是数据库设计的关键步骤:
1. 设计数据表结构,包括开奖数据表、用户表等。
2. 定义数据表之间的关系,确保数据的一致性和完整性。
3. 实现数据索引,提高数据查询效率。
4. 定期备份数据库,防止数据丢失。
5. 实现数据加密和安全措施,保护用户隐私。
API集成
为了获取实时开奖数据,我们需要集成第三方彩票数据提供商的API。以下是API集成的关键步骤:
1. 注册第三方彩票数据提供商的API服务,获取API密钥。
2. 根据API文档,实现数据请求和响应的逻辑。
3. 处理API请求的异常和错误,确保数据的稳定性。
4. 缓存API请求结果,减少重复请求和提高响应速度。
5. 监控API使用情况,及时发现并解决潜在问题。
性能优化
为了提供更好的用户体验,我们需要对网站进行性能优化。以下是性能优化的关键步骤:
1. 使用CDN加速静态资源的加载。
2. 压缩图片和代码,减少页面加载时间。
3. 实现服务端缓存,减少数据库查询次数。
4. 使用负载均衡和分布式部署,提高网站的并发处理能力。
5. 监控网站性能,及时发现并解决性能瓶颈。












 京公网安备11000000000001号
京公网安备11000000000001号 京ICP备11000001号
京ICP备11000001号
还没有评论,来说两句吧...